Работа с текстом. Градиенты и узоры
 Скачать 66.2 Kb. Скачать 66.2 Kb.
|
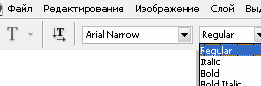
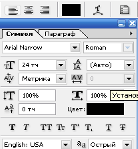
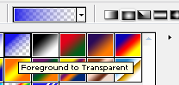
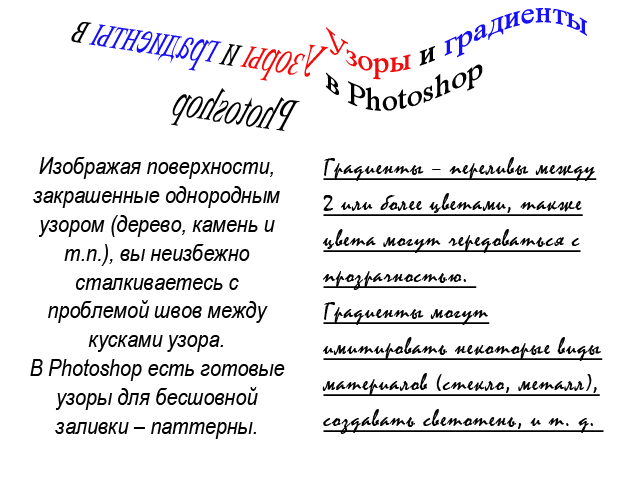
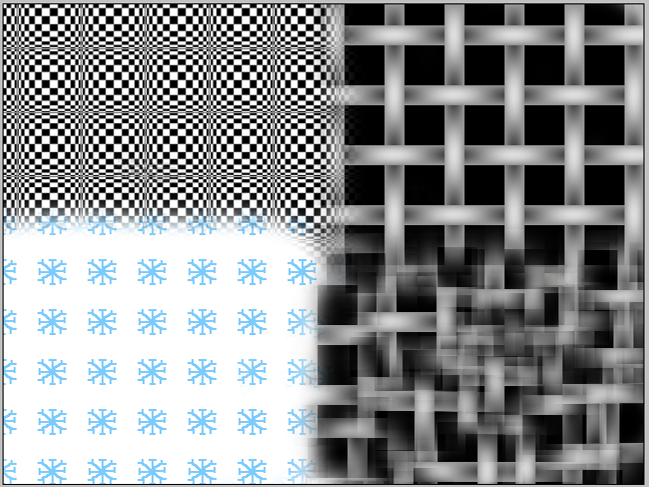
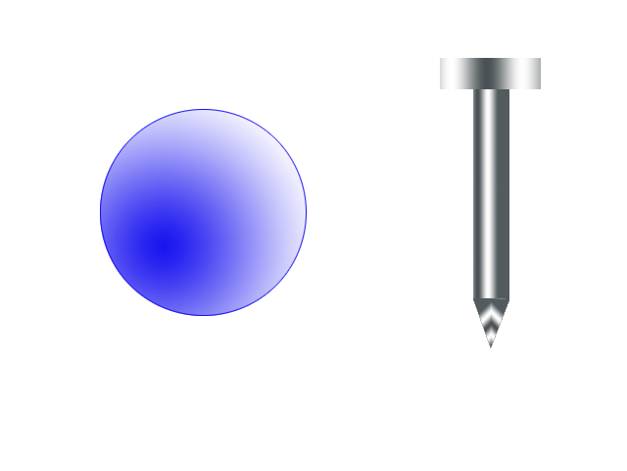
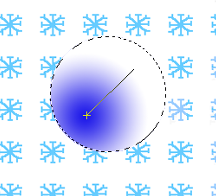
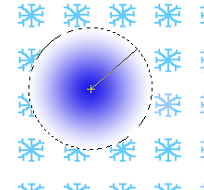
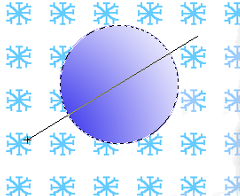
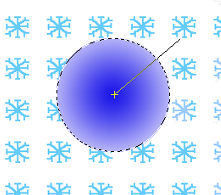
Работа с текстом. Градиенты и узоры. 1. Часто на рисунке требуется разместить текст – слово, фразу или блок надписей. Текст – это особый слой – кроме обычных эффектов слоя, его можно редактировать (набирать слова, менять буквы, шрифт, выравнивание и др.), к тому же он векторный – можно изгибать и трансформировать, не теряя четкости букв. Запустите Photoshop и создайте новый лист 640*480 пикселей, RGB, с белым фоном. 1  .1. Наша задача – разместить на листе заголовок сверху и основной текст в 2 колонки. Чтобы ввести надпись, надо выбрать инструмент с буквой Т (печатает текст по горизонтали), или ↓Т (текст по вертикали). Выберите Инструмент Т (Текст по горизонтали), зажмите кнопку мыши и растяните сверху листа рамку заголовка, затем введите туда текст – Узоры и градиенты в Photoshop. Ничего, что буквы мелкие – мы увеличим их. Закончив ввод, найдите сверху, в строке свойств инструмента Т, пункт тТ, и справа от него поле с цифрой – это размер шрифта в точках (тч). Выделите набранный текст и установите его размер в 32 тч. Возьмите текстовую рамку за маркер нижнего правого угла. Попробуйте расширить, затем сузить её. СмотрИте – при этом текст не меняет свой размер, а дробится на строки. ПодвИгайте маркером, пытаясь разместить заголовок в 3 строки, затем в 1 строку, в итоге сделайте в 2 строки (см. образец). Затем отведите курсор далеко за пределы рамки, и он примет вид .1. Наша задача – разместить на листе заголовок сверху и основной текст в 2 колонки. Чтобы ввести надпись, надо выбрать инструмент с буквой Т (печатает текст по горизонтали), или ↓Т (текст по вертикали). Выберите Инструмент Т (Текст по горизонтали), зажмите кнопку мыши и растяните сверху листа рамку заголовка, затем введите туда текст – Узоры и градиенты в Photoshop. Ничего, что буквы мелкие – мы увеличим их. Закончив ввод, найдите сверху, в строке свойств инструмента Т, пункт тТ, и справа от него поле с цифрой – это размер шрифта в точках (тч). Выделите набранный текст и установите его размер в 32 тч. Возьмите текстовую рамку за маркер нижнего правого угла. Попробуйте расширить, затем сузить её. СмотрИте – при этом текст не меняет свой размер, а дробится на строки. ПодвИгайте маркером, пытаясь разместить заголовок в 3 строки, затем в 1 строку, в итоге сделайте в 2 строки (см. образец). Затем отведите курсор далеко за пределы рамки, и он примет вид 1.2. Изначально надпись закрашена передним цветом. Если вы хотите ее перекрасить, выделите нужный вам текст и назначьте другой цвет в сборщике цветов на панели инструментов. Сделайте слово Узоры красным. А теперь выделите слово градиенты и выберите синий – оно станет синим. 1.3. Раскройте палитру Слои – через неё вы будете переключаться между текстовыми блоками. Там вы увидите исходный слой Фон и новый слой Узоры и градиенты … (автоназвание дается по содержанию) – буква Т на нем показывает, что он текстовый. Правой кнопкой щелкните на названии слоя, в открывшемся меню выберите Дублировать слой и назовите новый слой Зеркало (он появляется на палитре Слоев и становится выделенным). На листе при этом на 1-й взгляд не произошло ничего – новый слой возник точно поверх старого. Инструментом Текст (Т) ткните на буквы надписи и рамка вокруг неё снова появится. Запомните – когда текстовый слой выделен на палитре Слоев, его можно снова активировать инструментом Т. Возьмитесь мышью за центральный маркер правой стороны рамки и пронесите его налево сквозь левую сторону – теперь текст слоя Зеркало действительно стал зеркальным, а справа стал виден исходный текст слоя Узоры и градиенты…. Подберите рамку слоя Зеркало так, чтобы он был в 2 строки, так же, как исходный. 1.4. Попробуйте подвИгать маркеры, удерживая Ctrl, и простое изменение рамки превратится в произвольную трансформацию – меняются размеры букв, их наклон и очертания. Обратите внимание – в строке свойств размеры букв в точках также будут меняться. Придайте зеркалу новые очертания на свой вкус: примените небольшой поворот (курсором, выведенным за пределами рамки), небольшой наклон (курсором тянуть за центр одной из сторон), и небольшое увеличение (тянуть за угол). Следите только, чтобы новый размер букв не вышел за пределы 40 – 60 точек. 1.5. Также для текста доступны искажения, подобно знакомым вам объектам WordArt. На палитре слоев выделите слой Узоры и градиенты … и ткните инструментом Т в его буквы, чтобы активировать. Теперь в правой части строки свойств найдите и нажмите значок 1   .6. Приступим к созданию основного текста. Чтобы создать новую текстовую рамку, в палитре слоев выберите Фон. Растяните рамку для левой колонки (см. образец). Чтобы не тратить время на набор, текст для колонок вам нужно скопировать из файла Колонки.txt (на Рабочем столе). Вставленный текст сразу примет свойства, указанные в строке свойств при создании рамки. Поэтому верните черный для переднего цвета и установите размер основного теста поменьше – 24 пт. Сверните Photoshop, откройте Колонки.txt и скопируйте 1-ю часть текста (про узоры), затем вернитесь в Photoshop и вставьте текст внутрь подготовленной рамки. В тексте можно поменять не только размер и цвет, но и шрифт. Выделите текст внутри колонки и смените шрифт на Arial Narrow. Для этого, в левой части строки свойств инструмента Текст, рядом со значком .6. Приступим к созданию основного текста. Чтобы создать новую текстовую рамку, в палитре слоев выберите Фон. Растяните рамку для левой колонки (см. образец). Чтобы не тратить время на набор, текст для колонок вам нужно скопировать из файла Колонки.txt (на Рабочем столе). Вставленный текст сразу примет свойства, указанные в строке свойств при создании рамки. Поэтому верните черный для переднего цвета и установите размер основного теста поменьше – 24 пт. Сверните Photoshop, откройте Колонки.txt и скопируйте 1-ю часть текста (про узоры), затем вернитесь в Photoshop и вставьте текст внутрь подготовленной рамки. В тексте можно поменять не только размер и цвет, но и шрифт. Выделите текст внутри колонки и смените шрифт на Arial Narrow. Для этого, в левой части строки свойств инструмента Текст, рядом со значкомраскройте выпадающий список шрифтов (названия идут по алфавиту). Рядом с этим списком, справа от него, можно поменять начертание (Regular – обычный, Italic – курсив, Bold - жирный). Примените курсив (Italic) к тексту в этой колонке. Также в строке свойств (в правой части) найдите 3 типа выравнивания 1.7. Снова выберите слой Фон и растяните рамку для правой колонки текста. Вставьте туда 2-ю часть т   екста из файла Колонки.txt (про градиенты). Для этого блока текста примените шрифт Mistral. Убедитесь, что применить курсив или жирность к этому тексту невозможно – ш екста из файла Колонки.txt (про градиенты). Для этого блока текста примените шрифт Mistral. Убедитесь, что применить курсив или жирность к этому тексту невозможно – ш рифт Mistral не позволяет. Теперь, в строке свойств текста справа нажмите к рифт Mistral не позволяет. Теперь, в строке свойств текста справа нажмите к нопку нопку вто на 36 тч. Увеличим расстояние между буквами кнопкой вто на 36 тч. Увеличим расстояние между буквами кнопкой 2  .1. Прочитайте, что такое узоры, в левой колонке листа с текстом. Создайте лист 640*480, RGB, с белым фоном. Узоры накладываются инструментом Штамп Узоров (или просто Штамп). Несмотря на название и расположение, по сути это просто кисточка, рисующая узорами. Выберите Штамп на панели инструментов. Узор, которым он будет рисовать, можно выбрать в области свойств этого инструмента, в списке рядом со словом Модель. Раскройте его и выберите 1-й узор слева во 2-м ряду, шахматный. Установите диаметр кисти 90 пкс и закрасьте верхнюю левую четверть листа. .1. Прочитайте, что такое узоры, в левой колонке листа с текстом. Создайте лист 640*480, RGB, с белым фоном. Узоры накладываются инструментом Штамп Узоров (или просто Штамп). Несмотря на название и расположение, по сути это просто кисточка, рисующая узорами. Выберите Штамп на панели инструментов. Узор, которым он будет рисовать, можно выбрать в области свойств этого инструмента, в списке рядом со словом Модель. Раскройте его и выберите 1-й узор слева во 2-м ряду, шахматный. Установите диаметр кисти 90 пкс и закрасьте верхнюю левую четверть листа. 2.2. Набор узоров, как вы заметили, невелик. Добавить еще узоров можно из других наборов. Снова раскройте список узоров и нажмите кнопку 2  .3. Обратите внимание – если красить поверх уже закрашенного, или добавлять к нему новые мазки, узоры не нарушается – они подравниваются. Снимите галочку с пункта Выравнивание (справа от слова Модель). Этим же узором закрасьте нижнюю правую четверть листа, действуя отдельными мазками. Налицо начавшееся несовпадение узоров. .3. Обратите внимание – если красить поверх уже закрашенного, или добавлять к нему новые мазки, узоры не нарушается – они подравниваются. Снимите галочку с пункта Выравнивание (справа от слова Модель). Этим же узором закрасьте нижнюю правую четверть листа, действуя отдельными мазками. Налицо начавшееся несовпадение узоров.2.4. Набор узоров можно дополнить и собственным творчеством. Нужно только составить такой узор, чтобы не было заметно шва между ними. Самый простой способ – сделать квадратный узор с изображением симметричного элемента по центру, и одинаковыми отступами по краям. Создайте новый рисунок – 50 на 50, RGB, белый фон. Возьмите инструмент Карандаш 3     .1. Что такое градиенты, прочитайте в правой колонке. Градиент, в отличие от заливки, всегда заливает выделение, а не область. Нет выделения - зальет целый лист. Создайте лист 640*480, RGB, с белым фоном. Попробуем создать стеклянный шар. Создайте круглое выделение в левой половине листа (чтобы Эллиптическое выделение стало круглым, удерживайте Shift) размером, как на образце. Стандартный градиент – это перелив между 2 цветами – передним и задним, заказанными на палитре цветов. Стекло, как вы понимаете, голубоватого цвета, так что закажите передний цвет синий, задний – белый. Выберите на палитре инструментов градиент. В строке его свойств, слева, расположены 5 значков основных типов заливки, они вполне наглядно показывают, как примерно распределятся цветовые переливы. Ясно, что внутри стеклянного шара цвет должен сгуститься по его краям, т. е. округло. Выберите значок №2. Градиент проводится так – 1-е нажатие отмечает место сгущения 1-го цвета, затем, удерживая кнопку, вы указываете направление градиента, и в том месте, где вы отпускаете мышку, получается сгущение 2-го цвета. Рассмотрите примеры под образцом, прочитайте пояснения к ним. .1. Что такое градиенты, прочитайте в правой колонке. Градиент, в отличие от заливки, всегда заливает выделение, а не область. Нет выделения - зальет целый лист. Создайте лист 640*480, RGB, с белым фоном. Попробуем создать стеклянный шар. Создайте круглое выделение в левой половине листа (чтобы Эллиптическое выделение стало круглым, удерживайте Shift) размером, как на образце. Стандартный градиент – это перелив между 2 цветами – передним и задним, заказанными на палитре цветов. Стекло, как вы понимаете, голубоватого цвета, так что закажите передний цвет синий, задний – белый. Выберите на палитре инструментов градиент. В строке его свойств, слева, расположены 5 значков основных типов заливки, они вполне наглядно показывают, как примерно распределятся цветовые переливы. Ясно, что внутри стеклянного шара цвет должен сгуститься по его краям, т. е. округло. Выберите значок №2. Градиент проводится так – 1-е нажатие отмечает место сгущения 1-го цвета, затем, удерживая кнопку, вы указываете направление градиента, и в том месте, где вы отпускаете мышку, получается сгущение 2-го цвета. Рассмотрите примеры под образцом, прочитайте пояснения к ним.3  .2. Раскройте выпадающий список градиентов слева в строке свойств инструмента. Набор градиентов тоже невелик и также можно взять их из других наборов. Попробуем сделать металлический гвоздь, для этого нужен градиент с блеском металла. Нажмите кнопку .2. Раскройте выпадающий список градиентов слева в строке свойств инструмента. Набор градиентов тоже невелик и также можно взять их из других наборов. Попробуем сделать металлический гвоздь, для этого нужен градиент с блеском металла. Нажмите кнопку      Н  а примерах сверху ясно видны сгущения цветов в местах начала и конца линии градиента. Длина линии влияет на плавность перехода между цветами – чем короче линия, тем резче переход. а примерах сверху ясно видны сгущения цветов в местах начала и конца линии градиента. Длина линии влияет на плавность перехода между цветами – чем короче линия, тем резче переход.Е    сли полюс цвета находится за пределами выделения, то этот цвет не будет максимально интенсивным. Сравните примеры сверху и снизу. Попробуйте выполнить каждый из этих примеров во время выполнения задания 3.1., затем выберите тот, который, по-вашему, дает большую схожесть со стеклянным шаром. Чтобы границы шара были четче видны, заштрихуйте их синим. (Редактирование - Штриховать) сли полюс цвета находится за пределами выделения, то этот цвет не будет максимально интенсивным. Сравните примеры сверху и снизу. Попробуйте выполнить каждый из этих примеров во время выполнения задания 3.1., затем выберите тот, который, по-вашему, дает большую схожесть со стеклянным шаром. Чтобы границы шара были четче видны, заштрихуйте их синим. (Редактирование - Штриховать) |