Лабораторная работа по Visual Basic №1 Создание экранной формы (разработка интерфейса) Цели работы
 Скачать 100.84 Kb. Скачать 100.84 Kb.
|
| Методические рекомендации для студентов по проведению лабораторных занятий по учебной дисциплине «Информатика и информационные коммуникационные технологии» Лабораторная работа по Visual Basic №1 Создание экранной формы (разработка интерфейса) Цели работы:
Оборудование и программное обеспечение:
Краткие теоретические сведения
Процесс создания Windows-приложения состоит из ряда этапов. Мы выделяем 5 таких этапов:
Все этапы проектирования Windows-приложения в среде Visual-Basic проделаем на следующем довольно простом примере.
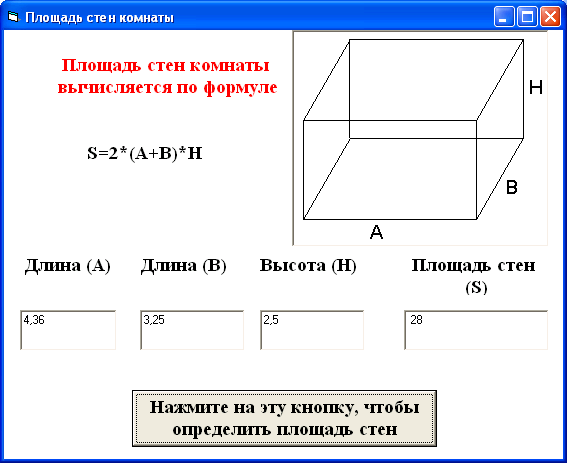
Пример 2.1. Вы хотите произвести ремонт Вашей комнаты и хотите использовать компьютер для определения нужного количества необходимых для ремонта материалов (например, обоев для оклейки стен). Вы хотите выступить в роли программиста и создать Windows - приложение для разрешения одной из проблем — вычисления площади всех стен Вашей комнаты, имеющей форму прямоугольного параллелепипеда. (Зная площадь стен, можно купить нужное количество рулонов обоев.) Прежде всего, необходимо в словесной форме (неформально) поставить перед собой задачу создания (проектирования) такого приложения. Прежде всего, необходимо дать приложению имя, — назовите его, например, так: Площадь стен комнаты. «Для нахождения площади стен компьютеру понадобятся размеры комнаты. Эти размеры — длину, ширину и высоту, — пользователь приложения будет задавать в процессе его работы. Пользователь после запуска приложения увидит на экране окно, типичное для приложений системы Windows. Такое окно должно содержать стандартные элементы этой системы — кнопки минимизации, распахивания и закрытия окна (рис. 1), строку заголовка. р Кроме стандартных элементов, о создании которых программисту (проектировщику приложении) заботиться не надо, в окне приложения должны быть и нестандартные элементы, созданные программистом. Прежде всего, строка заголовка (рис. 2) должна содержать название приложения: Площадь стен комнаты. р Для наглядности в окне приложения может находиться чертёж или рисунок комнаты, — хотя он, конечно, совсем не обязателен. Исходные данные пользователь будет вводить с помощью клавиатуры в специальные небольшие окошки (текстовые поля), находящиеся в окне приложения (на экранной форме). Очевидно, что в нашем примере таких нестандартных элементов должно быть 3 — по числу вводимых размеров комнаты. После ввода исходных данных пользователь с помощью мыши щёлкнет командную кнопку, которая также находится на экранной форме. Она также представляет собой нестандартный элемент. Незамедлительно в специальном маленьком окошке (ещё одном текстовом поле) должен появиться результат. После этого пользователь может закончить работу приложения или ввести какие-нибудь другие исходные данные. И опять щёлкнуть командную кнопку. Чтобы пользователь знал, для каких именно данных предназначено то или иное текстовое поле, рядом с каждым из них будет стоять метка — пояснительная надпись. Метки — тоже нестандартные элементы, создаваемые программистом. С помощью особой метки пользователю будет показана формула, с помощью которой компьютер вычисляет площадь стен, например: S=2(A+B)H, где А, В и Н — длина, ширина и высота комнаты. На этом этап постановки задачи создания Windows -приложения «Площадь стен комнаты» закончен. Окончательный вид окна этого приложения в процессе его работы— после ввода исходных данных и появления результата указан на рисунке (рис. 3).  Рис. 3 Окно работающего Windows - приложения
Рассмотрим следующий этап процесса проектирования приложения — создание экранной формы. Этот этап называют также разработкой интерфейса.
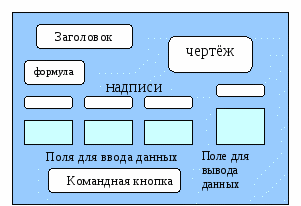
Как следует из постановки задачи, необходимо создать окно Windows -приложения, на котором будет 4 текстовых поля: 3 из них для ввода исходных данных — длины, ширины и высоты комнаты, и одно для вывода результата — площади стен этой комнаты. Кроме текстовых полей, на экранной форме должны быть все необходимые для пользователя пояснения. (Точнее, весьма желательно, чтобы они были.) В виде заголовка, надписей, расчётной формулы и даже небольшого чертежа. Не забудьте и о таком важном элементе как командная кнопка. Её нажатие должно служить сигналом для расчёта по формуле и выдачи на экран результата. Учтя все эти детали, приступайте к делу. Прежде всего, на листе бумаги набросайте эскиз будущей экранной формы. В черновом варианте он может выглядеть, например, так, как показано на (рис. 4).  Рис. 4 Эскиз экранной формы
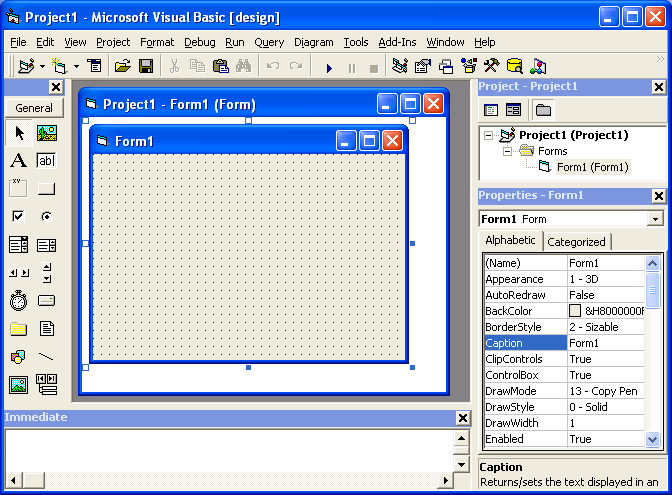
После загрузки программы на экране появляется окно рис. 5.  Рис.5 Главная панель проекта с тремя окнами ( Окном инструментов, Окном экранной формы и Окном свойств объекта) на начальной стадии проектирования интерфейса На (рис. 5) Окно экранной формы расположено в центре Главной панели и имеет заголовок Project1 — Form1 (Form). По умолчанию в этом окне уже есть заготовка экранной формы. Она имеет заголовок Form1. Экранная форма является первым объектом, с которого начинается работа. Другими объектами будут элементы будущего приложения, которые будут размещены на этой форме. После создания экранной формы необходимо установить её свойства. Это делается при помощи окна свойств Properties Windows. Значение размеров можно установить при помощи свойств Width - ширина Height – высота. Но лучше это сделать «на глазок», растягивая мышкой окно экранной формы. При этом значения в таблице Окна свойств будут изменяться автоматически! Значения свойств положения формы на экране – свойства Left – левый край Top – верхний край легко также установить «на глазок» с помощью окна расположения формы (Form Layout). У  становить значение надписи в строке заголовка формы, цвет фона формы устанавливаются при помощи свойств Caption и BackColor. становить значение надписи в строке заголовка формы, цвет фона формы устанавливаются при помощи свойств Caption и BackColor.Значение свойства BackColor выбирается с помощью раскрывающейся панели с двумя закладками (рис. 6) после щелчка кнопки Рис. 6
Вам понадобятся следующие объекты на экранной форме: 6 объектов класса Метка, 4 объекта класса Текстовое ноле, один объект класса Командная кнопка. Для их создания Вам понадобится Окно инструментов Тоо1Bох. В Окне инструментов находятся пиктограммы (инструменты), с помощью которых можно создать любое количество объектов управления одного и того же класса. В частности, с помощью инструмента Lаbе1 можно создать любое количество объектов Метка Технология создания меток на экранной форме: Щёлкните пиктограмму Lаbе1 в окне Тоо1bох. Поместите указатель мыши в то место экранной формы, где будет находиться левый верхний угол будущего объекта. При нажатой левой клавише мыши «протащите» указатель в то место, где будет находиться правый нижний угол будущего объекта. Этот процесс будет сопровождаться растяжением пунктирной рамки — границы создаваемого объекта. Размеры и положение появившегося прямоугольника можно подкорректировать. Прямоугольник окружён восьмью маленькими квадратиками — маркерами. • «Ухватив» какой-либо из этих маркеров мышью, Вы можете изменить размеры, нашего объекта. • Установив курсор внутри прямоугольника, с помощью той же мыши Вы можете переместить объект в пределах экранной формы, не меняя его размеров. Для размещения текстовых полей в окне инструментов найдите пиктограмму инструмента, с помощью которого можно создать любое количество объектов управления класса Текстовое поле. Это инструмент ТеxtВох Точно таким же способом можно поместить на экранную форму ещё два объекта: объект Командная кнопка и объект Изображение. Используйте для этого инструменты СоттапdВиttоп
В каждый момент проектирования только один объект является выделенным (активным). На экранной форме он окружён рамкой из восьми маркеров. В Окне свойств на Главной панели отображен список свойств именно активного объекта. Стоит только щёлкнуть мышью по другому объекту экранной формы, как к этому объекту переходит вся активность и мгновенно изменяется содержимое Окна свойств! Свойства необходимые для установки: Caption -надпись Font- шрифт ForeColor – цвет шрифта BackColor – цвет фона Alignment –размещение (по левому краю, по правому, по центру) Ход работы
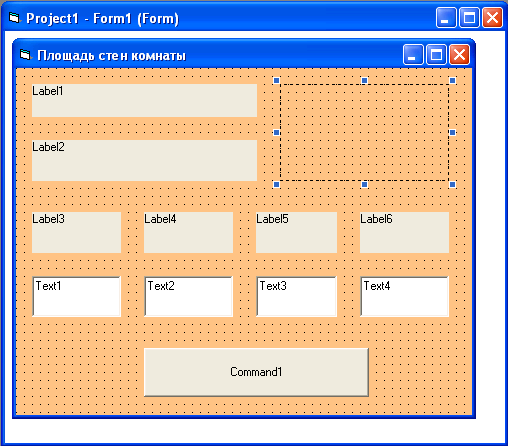
 Рис.7. Объект с экранной формой приложения «Площадь стен комнаты»
В табл. 2.1 представлены значения свойств Сарtion всех меток (см. рис. 7).
Установите значения свойств четырёх текстовых полей (объектов Текстовое поле) для этого свойству Name задайте такие значения: Длина, Ширина, Высота, Площадь. (Но Вы, очевидно, сразу заметите, что у текстового поля нет свойства Caption. Вместо него есть свойство Техt. Дело в том, что в текстовое поле можно вводить очень большой объём информации (например, целую главу какой-нибудь книги). А можно, как в нашем случае, вводить в текстовые поля числа (в нашем примере это размеры комнаты). Площадь стен комнаты будет вычислять компьютер и помещать результат тоже в текстовое поле — в качестве значения его свойства Техt.)
Контрольные вопросы
|